Seitenleiste
Erste Schritte mit HTML (macOS)
Quelltext (source code) erstellen
Für das Schreiben von HTML benötigen Sie einen einfachen Texteditor. So ein Editor wird mit macOS bereits mitgeliefert:
'Programme' > 'TextEdit':

![]()
Zunächst ist es wichtig, dass Sie TextEdit mitteilen, dass Sie eine reine Textdatei erstellen möchten: 'Format' > 'In reinen Text umwandeln':

Tippen Sie nun folgenden HTML-Quellcode ein:
<html> <body> meine erste Seite </body> </html>
Speichern mit Extension .html
Speichern Sie den Quellcode in einer Datei mit dem Namen Seite1.html.
Die Dateinamenerweiterung .html ist wichtig!


Wenn Sie alles richtig gemacht haben, sollten Sie nun die gespeicherte Datei sehen:
![]()
Öffnen Sie die HTML-Datei mit Doppelklick, sie sollte mit dem Standard-Webbrowser geöffnet werden.
Ordnen Sie nun Editor-Fenster und Browser-Fenster nebeneinander am Bildschirm an, sodass Sie sowohl den Quelltext im Editor sehen, als auch, wie der Browser diesen Quelltext interpretiert und darstellt:

- Seite1.html
<html> <body> meine erste Seite </body> </html>
1.) HTML-Tags ausprobieren
Das Wort 'erste' soll nun fett geschrieben werden. Dazu gibt es den HTML-Tag <b> ( b für bold).
<b> schaltet Fettschrift ein, </b> schaltet Fettschrift wieder aus.
meine <b>erste</b> Seite
2.) Speichern
Fügen Sie das nun im Editor-Fenster in Ihren Quelltext ein, speichern Sie die Datei:
Menü 'Datei' > 'Speichern' oder schneller mit Tastenkombination Strg+S ('S' für 'Save').
3.) Reload / Neu laden
Die Anzeige im Browser ändert sich dadurch noch nicht. Sie müssen den Browser erst veranlassen, die Datei neu zu laden: Je nach Browser geht das mit Taste F5 oder Tastenkombination Strg + R ('R' für 'Reload') oder mit einem Icon beim Adressfeld:

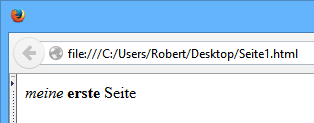
Nun sollten Sie sehen, dass der Browser das Wort 'erste' fett darstellt:

Das Spielchen wiederholen wir gleich mit dem HTML-Tag <i> (i .. italic) für Kursivschrift:
1.) HTML-Tag einfügen (nicht auf das eventuell erforderliche schließende Tag vergessen!)
2.) Speichern (z.B. Strg + S)
3.) Reload (z.B. F5 oder Strg+ R) und im Browser ansehen, was das Tag bewirkt hat.

So, jetzt wissen Sie, wie es prinzipiell geht, und können nun beginnen, verschiedene HTML-Tags auszuprobieren:
