Seitenleiste
Inhaltsverzeichnis
CSS
In den Anfangszeiten des WWW wurde HTML verwendet, um auch das Aussehen der Seiten festzulegen. Heute sollten Inhalt und Aussehen konsequent voneinander getrennt werden. HTML legt die Struktur fest, und CSS (Cascading Style Sheets) das Aussehen.
Formate direkt in einem style-Attribut festlegen
Diese Art haben wir schon in der ersten Übung kennen gelernt.
Ein HTML-Tag bekommt ein style-Attribut, und dort steht die CSS-Formatierung drin:
<body style="background-color:#CCFF99"> <h2 style="color:#006600">Studium an der BOKU</h2> <span style="color:#FF0000">rot</span>
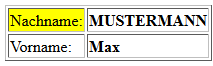
In diesem Beispiel wird eine einzige Zelle einer Tabelle mit gelber Hintergrundfarbe versehen:
<table border="1"> <tr> <td style="background-color:#ffff00">Nachname:</td> <td><b>MUSTERMANN</b></td> </tr> <tr> <td>Vorname:</td> <td><b>Max</b></td> </tr> </table>

Wenn Sie nur diese eine Zelle einfärben möchten, ist das perfekt so.
Wenn Sie allerdings alle Zellen auf diese Weise einfärben wollten, müssten Sie das style-Attribut in jedes einzelne <td> hineinkopieren. Das wäre mühsam. Ist aber nicht notwendig, das geht mit eine zentralen Festlegung besser:
Formate zentral festlegen
Wenn Sie möchten, dass alle <td>s ein bestimmtes Format haben, können Sie das im <head> innerhalb von <style> folgendermaßen festlegen:
<head> <style> td { background-color:#ffff00; } </style> </head>
Wenn Sie nun zusätzlich noch eine bestimmte Zelle mit grünem Hintergrund haben möchte, geht das immer noch. Probieren Sie es aus!
Externe CSS-Datei einbinden
Die CSS-Formatierung lässt sich aber auch in eine externe Datei auslagern (im Beispiel: MeineStyles.css, kann aber beliebig heißen):
… <head> <link rel="stylesheet" href="MeineStyles.css" type="text/css"> </head> <body> …
- MeineStyles.css
td { background-color:#ffff00; }
Den Vorteil dieser Variante werden Sie zu schätzen lernen, wenn Ihr Webauftritt aus mehreren oder vielen HTML-Dateien besteht, und Sie nachträglich eine Formatierung für alle diese Seiten durchführen möchten (z.B. alle <h2>-Überschriften dunkelblau formatieren).
